How This Site Was Made
Intro
I started working on this new site around October of 2023, this page shows my thought process with designing different details of this website, why things look and behave the way they do, and other things of that nature.
Glossary
The Nav Menu
The nav menu was the first idea I had for the new site and was supposed to be slanted.

Early prototype photo of the nav menu
For about a week I tried to make the slanted menu work but I decided it involved too many magic numbers and didn't look as good as I thought it would. I decided just to leave it horizontal and ended up having more options than if I had rotated it.
It roughly took another month just to get the nav menu working correctly and its still being changed while I write this. This by far is the most complicated part of the whole site and is basically the only reason the site requires Javascript at all.
Surprise!
While writing this I had to come up with a way to show image descriptions, as you can see above I want with a <p> with the class="gray". I made this fairly quickly and it looked like this:

Looked Like This
See that? Yep, whitespace, and when looking in devtools the space is nowhere to be found:

This just won't do...
This is an example of one of the hundreds of problems that I had to fix while making this project. Luckily with this one I simply put vertical-align: top; on the img element to stop the browser from automaticly adding whitespace for no reason, as it likes to do.
Update: while trying to center the imgs without using tons of math I tried setting display: block; on the image then using margin: 0 auto 0 auto; to put margins on either side and it magically fixed it.
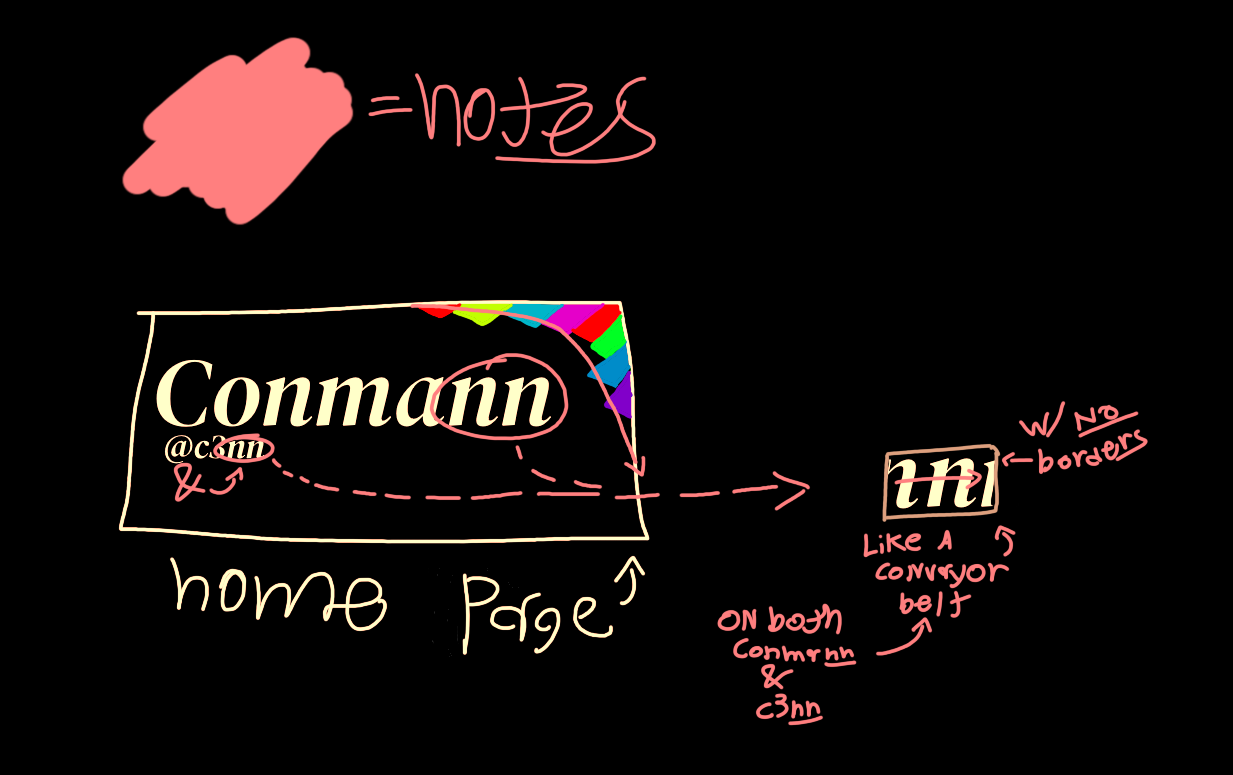
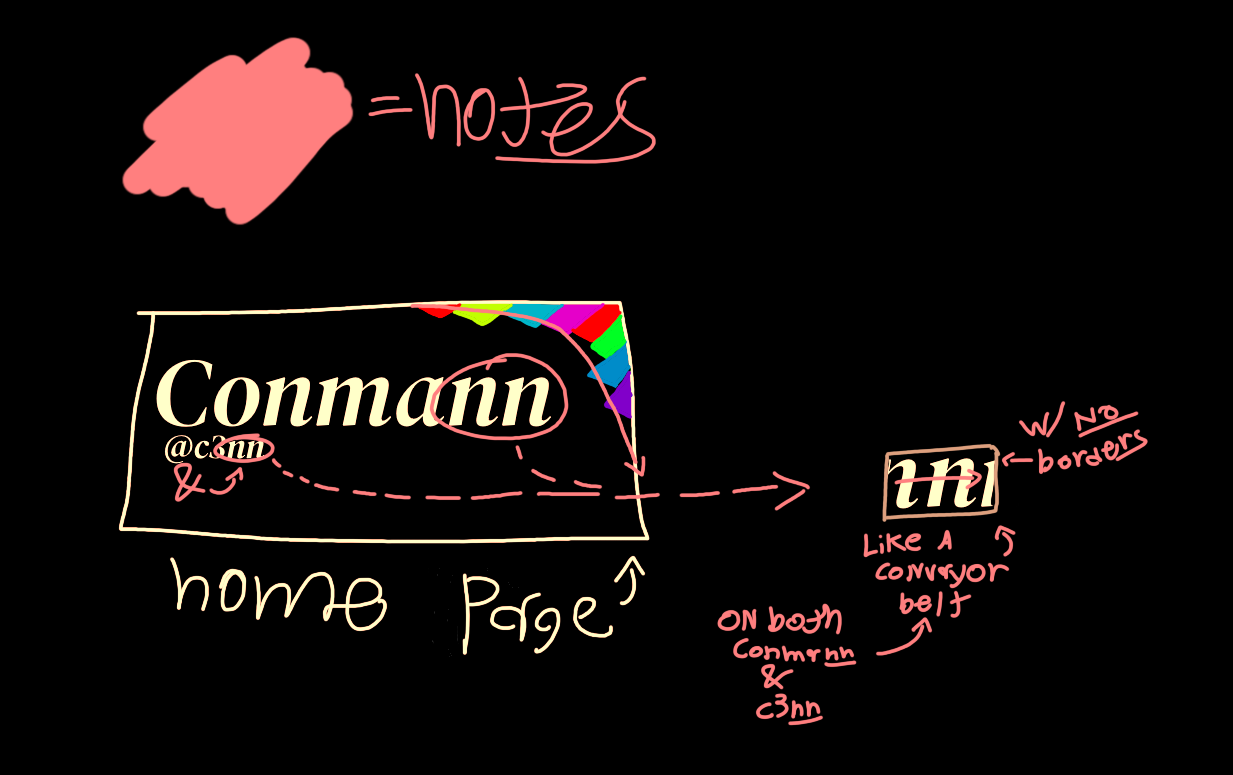
The Hero
You may have noticed in the notes off to the right, the scrolling n's in the name but I decided that it would add too much noise to an already noisy page. I decided to use that for the Scrollbar in a Scrollbar in a Scrollbar... title instead.
You also may have noticed that the @c3nn being in a different place than shown in the early sketch. I noticed that the text taking up the whole screen looked good on that little bit of art but when actually scaled up it was way to bright and overbearing.
The Background
I originally tried just making the background a big png, but it hurt performance drastically so I tried jpg, then avif which fixed the performance problems. A bit later I noticed that the page was taking a suspiciously long time to load so I checked and it was about 3 times longer to load that single image than the rest of the page combined (to be fair it was an image about 10x bigger than the monitor I was testing it on). I tried for 2 days to fix this issue and eventually came up with the idea to make the image resolution lower and just blur it using backdrop-filter: blur();. This worked pretty well and I also made a slight fade gradient for the top and bottom of the background for some extra detail.
I know nobody is going to notice but I think it looks nice. Well you may notice it now if you actually read all of this but who knows.
Accessibility
Accessibility was a big concern from the beginning. I added features like the accessibility bar below the hero to turn off the cursive font and to make the contrast better right after making the nav menu. I'm still making improvements to this like making sure how the nav menu works with TAB is appropriate and how screen readers will speak text.
This Page
This page was created using (mostly) prefabricated CSS styles I made while making other pages for the site. I've created a sorta foundation of how I want things to look and behave. Now to create new pages all I have to do is just reuse the already made classes. Sometimes I do need new things, like if I need a table in the future I would have to create the styling for that and for the Surprise! I explained a problem I had while making styles for this page.
Misc.
Before you go here are some fun facts or little details you might find interesting:
-
I used my custom JS library in most of the JS. I thought I had seen code like my library somewhere before so after making the library I found this thing called JQuery. (I accidentally remade part of JQuery from scratch)
-
This site is hosted on Github Pages and technically shouldn't be working with the current DNS setup.
-
All of the fonts used are stored with the other site files on Github and only has fallbacks to Google Fonts.